Casa dos Resumos
 Como você já sabe, o HTML lhe oferece uma maneira de descrever a estrutura do conteúdo em seus arquivos. Quando o broswer exibe seu HTML, ele utiliza seu próprio estilo padrão para apresentar essa estrutura. Entretanto, confiar o estilo ao browser obviamente não fará você ganhar algum premio de "designer do mês". Aqui que entra a CSS. As CSS lhe oferecem uma maneira de descrever o modo como o seu conteúdo deve ser apresentado.
Como você já sabe, o HTML lhe oferece uma maneira de descrever a estrutura do conteúdo em seus arquivos. Quando o broswer exibe seu HTML, ele utiliza seu próprio estilo padrão para apresentar essa estrutura. Entretanto, confiar o estilo ao browser obviamente não fará você ganhar algum premio de "designer do mês". Aqui que entra a CSS. As CSS lhe oferecem uma maneira de descrever o modo como o seu conteúdo deve ser apresentado.
Cascading Styke Sheets(CSS) nada mais é que uma linguagem de estilo que é utilizada para definir a apresentação de documentos escritos em uma linguagem de marcação, como HTML ou XML.
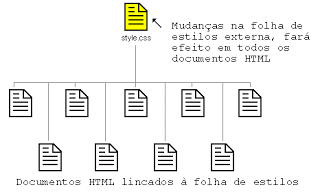
Na segunda opção, cria-se um arquivo separado com as configurações do CSS, exemplo style.css, bastando apenas referencia-lo no seu HTML.
OBS: Neste exemplo o arquivo está na mesma pasta do arquivo HTML.
 Está técnica pode economizar uma grande quantidade de trabalho. Pois toda a configuração de seu site estarão em apenas um arquivo, não precisando alterar em todos caso seja necessário.
Está técnica pode economizar uma grande quantidade de trabalho. Pois toda a configuração de seu site estarão em apenas um arquivo, não precisando alterar em todos caso seja necessário.

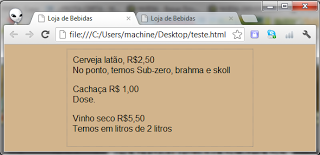
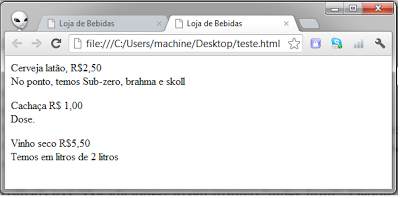
O conteúdo do código acima com nenhum atributo definido no CSS terá a forma seguinte:

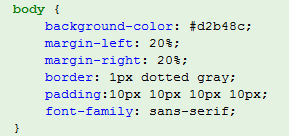
Agora vamos definir alguns atributos. Pegue o mesmo código e adicione o seguinte conteúdo dentro do retângulo vermelho(1º opção) ou cole no arquivo criado (2º opção):


HTML e CSS como pode ser notado são linguagens completamente diferentes, sendo que isso acontece porque elas tem funções totalmente diferentes. Cada uma é boa naquilo que faz.
Lista de propriedades com exemplos: Clique aqui!
Recapitulando
Fonte:
Serie Use a Cabeça HTML com CSS & XHTML 2º ediação de Elizabeth Freeman & Eric Freeman.! Confira.!
Fonte 02
Fonte 03
- Html + Css: Conceitos Básicos - Parte 2
Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos. Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento. Alguem:...
- Html : Tags Básicas - Parte 02
Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples. TabelasTabelas são um recurso bastante usado para se organizar visualmente, de...
- Html : Tags Básicas - Parte 01
Após apresentar o assunto no post anterior (Detalhes) nesse post estarei apresentando algumas tags básicas para a construção de uma pagina Web simples. Obs: Para realizar os exemplos abaixo, abra o bloco de notas, escreve o codigo dentro...
- Tecnologias Web
WEB SERVICEÉ o nome dado à tecnologia que permite a comunicação entre aplicações de maneira independente de sistema operacional e de linguagem de programação. Sendo uma solução utilizada na integração de sistemas e na comunicação entre...
- Iniciando Com Php
PHP Seu acrônimo é Hypertext Preprocessor, ou seja, linguagem de script open source de uso geral. Sua maior utilização esta associado ao desenvolvimento Web, dentro de sua pagina html, você embutira o código php que será executado...
Casa dos Resumos
HTML + CSS: Conceitos básicos

Cascading Styke Sheets(CSS) nada mais é que uma linguagem de estilo que é utilizada para definir a apresentação de documentos escritos em uma linguagem de marcação, como HTML ou XML.
então:
HTML é usado para estruturar conteúdos. CSS é usado para formatar conteúdos estruturados.
Principais benefícios do CSS:

HTML é usado para estruturar conteúdos. CSS é usado para formatar conteúdos estruturados.
Principais benefícios do CSS:
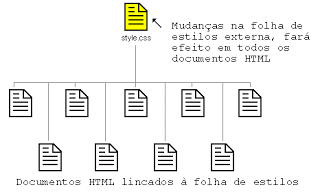
- Controle do layout de vários documentos a partir de uma simples folha de estilo;
- Maior precisão no controle de layout;
- emprego de variadas, sofisticadas e avançadas técnicas de desenvolvimento;
Para incrementar sua pagina WEB com CSS existe diferentes maneiras. Irei apresentar as duas mais comuns.
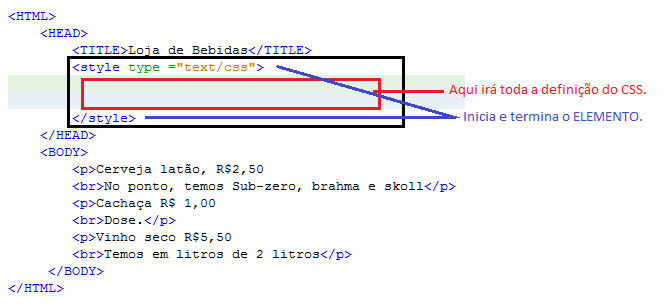
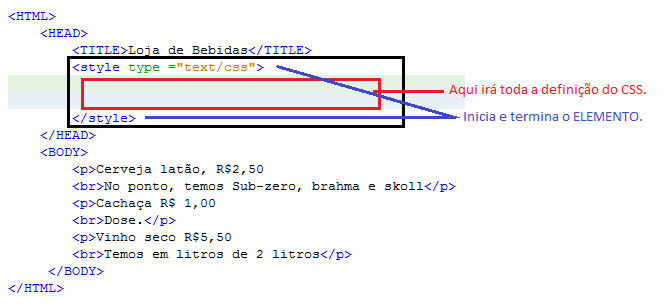
Na primeira você deverá adicionar à sua pagina o elemento <style> como mostra a figura abaixo.

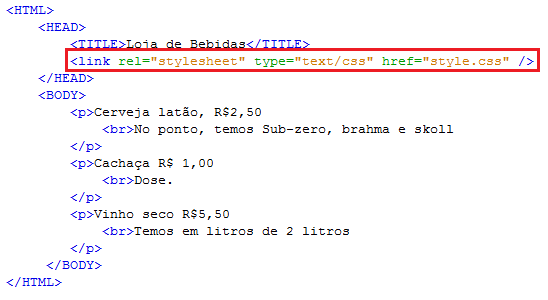
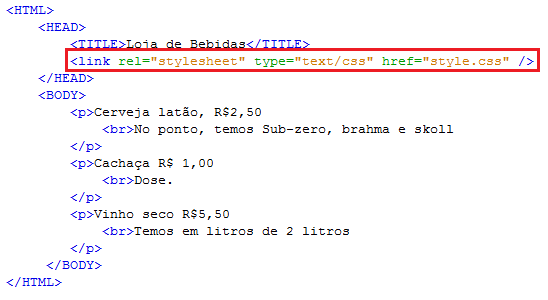
Na segunda opção, cria-se um arquivo separado com as configurações do CSS, exemplo style.css, bastando apenas referencia-lo no seu HTML.
OBS: Neste exemplo o arquivo está na mesma pasta do arquivo HTML.


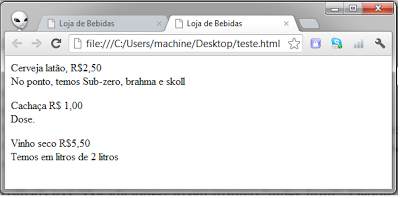
O conteúdo do código acima com nenhum atributo definido no CSS terá a forma seguinte:

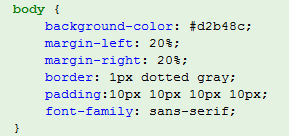
Agora vamos definir alguns atributos. Pegue o mesmo código e adicione o seguinte conteúdo dentro do retângulo vermelho(1º opção) ou cole no arquivo criado (2º opção):

- background-color -> define a cor de fundo como dourado.
- margin-left: 20%; -> define a margem a esquerda.
- margin-right: 20%; -> define a margem a esquerda
- border: 1px dotted gray; -> define a borda pontilhada e cinza em torno do corpo.
- padding:10px 10px 10px 10px; -> cria um pouco de enchimento em torno da página.
- font-family: sans-serif -> define a fonte a ser usada no texto.
Pergunta: Pra que serve aquele body {
} ??????
Resposta: O "body" na CSS significa que todo o código CSS entre o "{" e "}" se aplica ao conteudo dentro do elemento <body> do HTML.
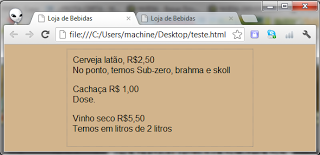
Com essas CSS a página já ganha um visual mais agradável.

HTML e CSS como pode ser notado são linguagens completamente diferentes, sendo que isso acontece porque elas tem funções totalmente diferentes. Cada uma é boa naquilo que faz.
Lista de propriedades com exemplos: Clique aqui!
Recapitulando
- HTML é usada para estruturar a sua página WEB.
- CSS é utilizada para controlar a apresentação do seu HTML.
Fonte:
Serie Use a Cabeça HTML com CSS & XHTML 2º ediação de Elizabeth Freeman & Eric Freeman.! Confira.!
Fonte 02
Fonte 03
loading...
- Html + Css: Conceitos Básicos - Parte 2
Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos. Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento. Alguem:...
- Html : Tags Básicas - Parte 02
Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples. TabelasTabelas são um recurso bastante usado para se organizar visualmente, de...
- Html : Tags Básicas - Parte 01
Após apresentar o assunto no post anterior (Detalhes) nesse post estarei apresentando algumas tags básicas para a construção de uma pagina Web simples. Obs: Para realizar os exemplos abaixo, abra o bloco de notas, escreve o codigo dentro...
- Tecnologias Web
WEB SERVICEÉ o nome dado à tecnologia que permite a comunicação entre aplicações de maneira independente de sistema operacional e de linguagem de programação. Sendo uma solução utilizada na integração de sistemas e na comunicação entre...
- Iniciando Com Php
PHP Seu acrônimo é Hypertext Preprocessor, ou seja, linguagem de script open source de uso geral. Sua maior utilização esta associado ao desenvolvimento Web, dentro de sua pagina html, você embutira o código php que será executado...
