Casa dos Resumos




FRAMES




Referencias:
Fonte 01
Fonte 02
Fonte 03
Fonte 04
Fonte 05
Fonte 06
Fonte 07
- Html + Css: Conceitos Básicos - Parte 3
Dando seguimento ao post anterior(Detalhes), neste estarei finalizando o assunto CSS básico. Class e IdÉ extremamente importante e fundamental saber sobre como usar class e Id para estilizar elementos. No CSS, um seletor de class é um nome...
- Html + Css: Conceitos Básicos - Parte 2
Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos. Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento. Alguem:...
- Html + Css: Conceitos Básicos
Como você já sabe, o HTML lhe oferece uma maneira de descrever a estrutura do conteúdo em seus arquivos. Quando o broswer exibe seu HTML, ele utiliza seu próprio estilo padrão para apresentar essa estrutura. Entretanto, confiar o estilo ao browser...
- Html : Conceitos Básicos.
HTML(HyperText Markup Language - Linguagem de marcação de hipertexto) é a linguagem com que se escrevem as páginas na web. As páginas web podem ser vistas pelos usuários mediante um tipo de aplicação chamada navegador (browser). Podemos...
- Reações Químicas
Uma reação química ocorre quando certas substâncias sofrem transformações em relação ao seu estado inicial (reagentes). Para que isso possa acontecer, as ligações entre átomos e moléculas devem ser rompidas e devem ser restabelecidas de outra...
Casa dos Resumos
HTML : Tags básicas - Parte 02

Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples.
Tabelas
Tabelas são um recurso bastante usado para se organizar visualmente, de modo alinhado, os dados na sua página. A tag principal na criação de uma tabela é:
- <table> </table>
- BORDER - define a espessura da borda;
- WIDTH - define a largura da tabela, pode ser definida em % ou valor absoluto (com números);
- ALIGN - alinhamento horizontal (Right, Center, Left);
- BGCOLOR - para alterar a cor de fundo;
- BACKGROUND - permite colocar uma imagem no fundo;
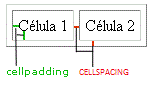
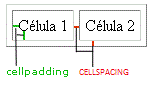
- CELLSPACING - define o espaço existente entre as células da tabela;
- CELLPADDING - define o espaço existente entre as bordas da célula e seu conteúdo;
- BORDERCOLOR - usado para alterar a cor da borda.

Atributos para as tags <TD> e <TH>:
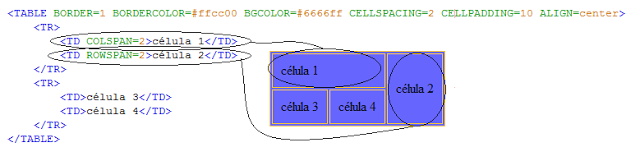
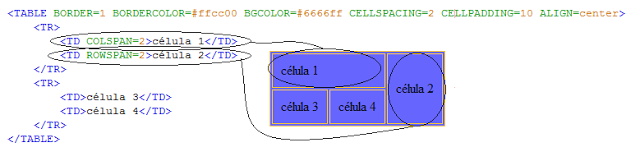
- COLSPAN - especifica quantas colunas da tabela a célula vai ocupar;
- ROWSPAN - especifica quantas linhas da tabela a célula vai ocupar;
- WIDTH - define a largura de cada célula, pode ser definida em % ou valor absoluto (com números);
- HEIGHT - define a altura de cada célula, pode ser definida em % ou valor absoluto (com números);
- ALIGN - alinhamento horizontal (Right, Center, Left);
- VALIGN - alinhamento vertical (Top, Middle, Bottom);
- BGCOLOR - alterar a cor de fundo desse elemento. (Código das cores: Clique aqui.!)
EXEMPLO 1:

EXEMPLO 2:

FRAMES
Os frames permitem a divisão da tela em diferentes regiões onde pode-se apresentar diferentes páginas, possibilitando, por exemplo, que se determine uma área da tela para ser a página principal e outra para os menus ou links. A página frameset é um arquivo HTML que ao, invés de conter tags <BODY> possui as tags <FRAMESET> e </FRAMESET>. No tag frameset são importante os atributos "Rows" e "Cols" (Linhas e Colunas) que determinan a orientação do frame:
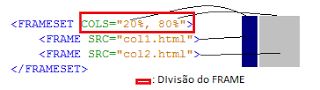
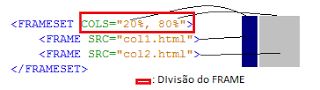
- COLS: determina a divisão em colunas.
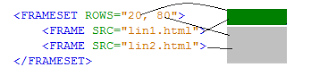
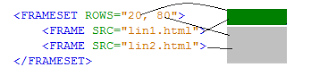
- ROWS: determina a divisão em linhas.
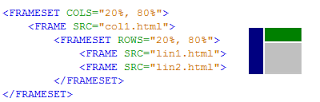
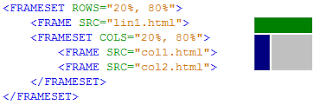
Exemplo 01

Exemplo 02

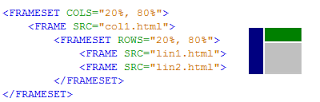
Exemplo 03

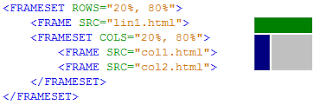
Exemplo 04

Porcentagem da divisão dos frames:
Testes seu html: w3schools- Numérico - pixels - Exemplo: (ROWS="30, 50"). Refere-se a quantos pixels cada frame (ou janela) deve ocupar.
- Relativo - *Exemplo: (ROWS="2*,*"). O valor é relativo. Nesse caso o primeiro frame ocupará dois terços da tela e o segundo um terço.
- Percentual - % Exemplo: (ROWS="25%, 25%, 50%"). O total deve somar 100%. Também poderia ser (ROWS="25%, 25%, *"), pois onde está o asterisco ( * ) o navegador colocará o valor que falta para que a soma dos valores resulte em 100%.
- FRAMESPACING: determina o espaçamento entre os frames (em pixels).
- FRAMEBORDER: define se haverá ou não bordas entre as frames (admite os valores 1, para inserir bordas ou 0, para retirá-las).
- BORDERCOLOR - especifica a cor da borda entre os frames.
- SRC - especifica o arquivo a ser carregado no frame.
- MARGINHEIGHT e/ou TOPMARGIN: especificam a altura das margens superior e inferior do frame em pixels;
- MARGINWIDTH e/ou LEFTMARGIN: especificam a altura das margens direita e esquerda do frame em pixels;
- NAME: indica o nome deste frame, de modo a que possa ser identificado e localizado para carregar documentos, especialmente se forem utilizadas rotinas em JavaScript para comandar as páginas do frameset;
- NORESIZE: insira este atributo dentro da tag <FRAME> para que esta não possa ser redimensionada pelo usuário;
- SCROLLING: define se o frame terá ou não barra de rolagem (admite YES para que o frame possua barras de rolagem e NO, em caso contrário. Note-se que atribuindo YES, o frame só apresentará barra de rolagemse realmente for necessário, ou seja, se o tamanho do arquivo o exigir).
Referencias:
Fonte 01
Fonte 02
Fonte 03
Fonte 04
Fonte 05
Fonte 06
Fonte 07
loading...
- Html + Css: Conceitos Básicos - Parte 3
Dando seguimento ao post anterior(Detalhes), neste estarei finalizando o assunto CSS básico. Class e IdÉ extremamente importante e fundamental saber sobre como usar class e Id para estilizar elementos. No CSS, um seletor de class é um nome...
- Html + Css: Conceitos Básicos - Parte 2
Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos. Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento. Alguem:...
- Html + Css: Conceitos Básicos
Como você já sabe, o HTML lhe oferece uma maneira de descrever a estrutura do conteúdo em seus arquivos. Quando o broswer exibe seu HTML, ele utiliza seu próprio estilo padrão para apresentar essa estrutura. Entretanto, confiar o estilo ao browser...
- Html : Conceitos Básicos.
HTML(HyperText Markup Language - Linguagem de marcação de hipertexto) é a linguagem com que se escrevem as páginas na web. As páginas web podem ser vistas pelos usuários mediante um tipo de aplicação chamada navegador (browser). Podemos...
- Reações Químicas
Uma reação química ocorre quando certas substâncias sofrem transformações em relação ao seu estado inicial (reagentes). Para que isso possa acontecer, as ligações entre átomos e moléculas devem ser rompidas e devem ser restabelecidas de outra...
