Casa dos Resumos

Exemplo:

Na imagem acima foi definido a "classe" p com suas propriedades definidas, então sempre onde tive a tag <p> o fundo do documento do trecho no documento vai ter a cor especificada. Indo pro HTML ficará assim:









Referencias:
Fonte 01
- Html + Css: Conceitos Básicos - Parte 3
Dando seguimento ao post anterior(Detalhes), neste estarei finalizando o assunto CSS básico. Class e IdÉ extremamente importante e fundamental saber sobre como usar class e Id para estilizar elementos. No CSS, um seletor de class é um nome...
- Html : Tags Básicas - Parte 02
Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples. TabelasTabelas são um recurso bastante usado para se organizar visualmente, de...
- Html : Tags Básicas - Parte 01
Após apresentar o assunto no post anterior (Detalhes) nesse post estarei apresentando algumas tags básicas para a construção de uma pagina Web simples. Obs: Para realizar os exemplos abaixo, abra o bloco de notas, escreve o codigo dentro...
- Html : Conceitos Básicos.
HTML(HyperText Markup Language - Linguagem de marcação de hipertexto) é a linguagem com que se escrevem as páginas na web. As páginas web podem ser vistas pelos usuários mediante um tipo de aplicação chamada navegador (browser). Podemos...
- Propriedades Da Matéria
Química Propriedades da matériaExiste vários tipos de propriedades- Propriedades extensivas: São as que dependem da quantidade de matéria presente no sistema, exemplo: Volume- Propriedades intensivas: Não depende da quantidade de matéria que existe...
Casa dos Resumos
HTML + CSS: Conceitos básicos - Parte 2

Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos.
Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento.
- Alguem: Não entendi!
Assim, inicialmente você deve especificar no seu CSS as propriedades da sua "classe" e depois atribuir a classe ao documento.
Exemplo:

Na imagem acima foi definido a "classe" p com suas propriedades definidas, então sempre onde tive a tag <p> o fundo do documento do trecho no documento vai ter a cor especificada. Indo pro HTML ficará assim:

Pode-se utilizar qualquer nome da "classe"(ex: NomeQualquer) bastando apenas no documento HTML colocar entre em tag (ex: <NomeQualquer>conteudo</NomeQualquer>).
Cores e Fundos
Refere-se a parte de aplicar cores de primeiro plano e cores de fundo no seu website.OBS: para entender os atributos das propriedades clique nelas abaixo.
- color :altera a cor da fonte. Ver códigos das cores: aqui
- background-color: altera a cor de fundo da página.
- background-image: acrescenta imagem no fundo do documento.
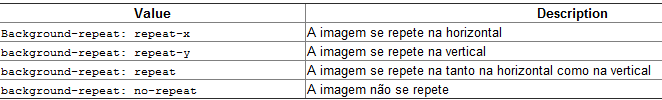
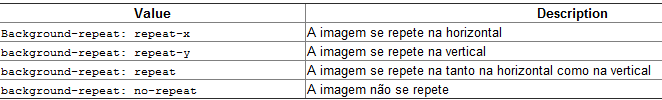
- background-repeat: utilizado para determinar se uma imagem de fundo deve repetir(maneira) ou não deve repetir

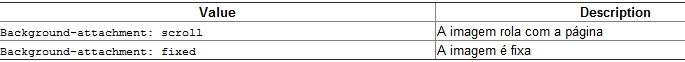
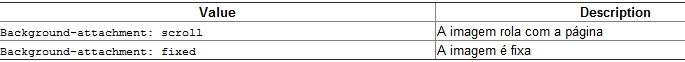
- background-attachment: define se a imagem de fundo deve ser fixa ou de rolagem com o conteúdo.

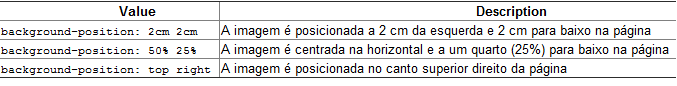
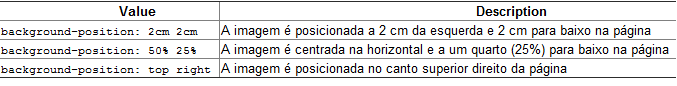
- background-position: é usado para posicionar a imagem de fundo.

- background: define um plano de fundo para o documento.
Exemplo de alguns atributos definidos:

FONTES
Trata das fontes e como aplica-las no usando CSS.
OBS: para enteder os atributos das propriedades clique nelas abaixo.
- font-family: permite que você defina uma lista priorizada de nomes de família de fontes. Se a primeira opção de fonte não estiver instalada na maquina do usuário sera utilizado a segunda e assim por diante.
- font-style:usado para definir o estilo da fonte para itálico, oblíquo ou normal (nomal, italic, oblique).
- font-weight: especifica o peso(intensidade) da fonte, alguns navegadores suporta numeros de 100-900 em intervalos de 100
- font-size : Usado para especificar o tamanho da sua fonte.
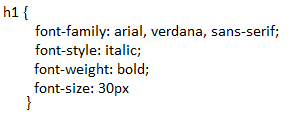
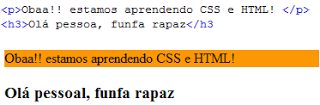
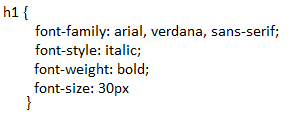
Exemplo:

exemplos de fontes
Textos
Utilizando o CSS para adicionar layouts aos textos.
OBS: para enteder os atributos das propriedades clique nelas abaixo.
- text-indent : utilizado para definir o recuo da primeira linha do texto;
- text-align : utilizado para alinhar elementos;
- text-decoration: usado para adicionar ou remover decoração de textos. Por exemplo, você pode remover sublinha em hiperlinks, sublinhar o texto normal, adicionar uma linha acima ou no meio do texto, ou fazer um piscar de texto.
- letter-spacing: ~determina o espaçamento entre as letras.
- text-transform: com essa propriedade, pode-se forçar o texto a ser maiusculo ou minúsculo por exemplo.
Exemplo:

Links
Define o estado do link nos casos, visitado, não visitado, ativo, com mouse sobre o link, etc...
Como sabemos a tag para a criação de links é <a> então:

Com o código acima, definimos a cor do link como azul.
Pseudo-classe: permite estilizar levando em conta condições diferentes ou eventos ao definir uma propriedade de estilo para um tag HTML.
Vamos usar pseudo-classe para diferenciar os estados dos links.

Use a imaginação e crie e relacione tudo que foi apresentado até agora."!
Fonte 01
loading...
- Html + Css: Conceitos Básicos - Parte 3
Dando seguimento ao post anterior(Detalhes), neste estarei finalizando o assunto CSS básico. Class e IdÉ extremamente importante e fundamental saber sobre como usar class e Id para estilizar elementos. No CSS, um seletor de class é um nome...
- Html : Tags Básicas - Parte 02
Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples. TabelasTabelas são um recurso bastante usado para se organizar visualmente, de...
- Html : Tags Básicas - Parte 01
Após apresentar o assunto no post anterior (Detalhes) nesse post estarei apresentando algumas tags básicas para a construção de uma pagina Web simples. Obs: Para realizar os exemplos abaixo, abra o bloco de notas, escreve o codigo dentro...
- Html : Conceitos Básicos.
HTML(HyperText Markup Language - Linguagem de marcação de hipertexto) é a linguagem com que se escrevem as páginas na web. As páginas web podem ser vistas pelos usuários mediante um tipo de aplicação chamada navegador (browser). Podemos...
- Propriedades Da Matéria
Química Propriedades da matériaExiste vários tipos de propriedades- Propriedades extensivas: São as que dependem da quantidade de matéria presente no sistema, exemplo: Volume- Propriedades intensivas: Não depende da quantidade de matéria que existe...
