Casa dos Resumos

Após apresentar o assunto no post anterior (Detalhes) nesse post estarei apresentando algumas tags básicas para a construção de uma pagina Web simples.
Obs: Para realizar os exemplos abaixo, abra o bloco de notas, escreve o codigo dentro das tags <body></body> e salve com a extensão ".html".

- Html + Css: Conceitos Básicos - Parte 3
Dando seguimento ao post anterior(Detalhes), neste estarei finalizando o assunto CSS básico. Class e IdÉ extremamente importante e fundamental saber sobre como usar class e Id para estilizar elementos. No CSS, um seletor de class é um nome...
- Html + Css: Conceitos Básicos - Parte 2
Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos. Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento. Alguem:...
- Html : Tags Básicas - Parte 02
Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples. TabelasTabelas são um recurso bastante usado para se organizar visualmente, de...
- Html + Css: Conceitos Básicos
Como você já sabe, o HTML lhe oferece uma maneira de descrever a estrutura do conteúdo em seus arquivos. Quando o broswer exibe seu HTML, ele utiliza seu próprio estilo padrão para apresentar essa estrutura. Entretanto, confiar o estilo ao browser...
- Iniciando Com Php
PHP Seu acrônimo é Hypertext Preprocessor, ou seja, linguagem de script open source de uso geral. Sua maior utilização esta associado ao desenvolvimento Web, dentro de sua pagina html, você embutira o código php que será executado...
Casa dos Resumos
HTML : Tags básicas - Parte 01

Após apresentar o assunto no post anterior (Detalhes) nesse post estarei apresentando algumas tags básicas para a construção de uma pagina Web simples.
Obs: Para realizar os exemplos abaixo, abra o bloco de notas, escreve o codigo dentro das tags <body></body> e salve com a extensão ".html".

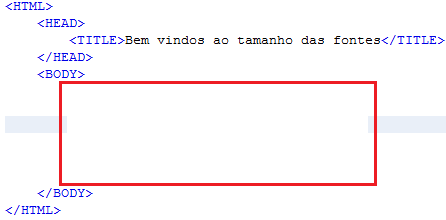
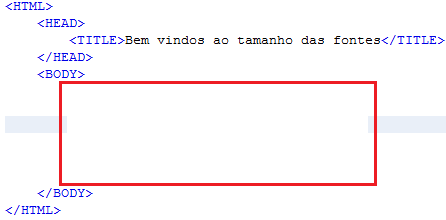
As imagens abaixo estão com o código e o resultado.
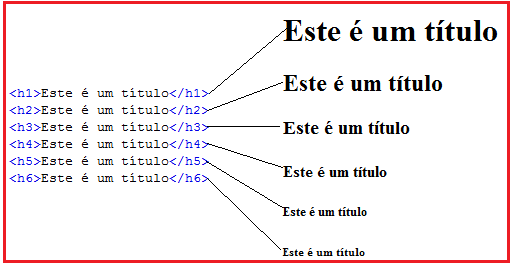
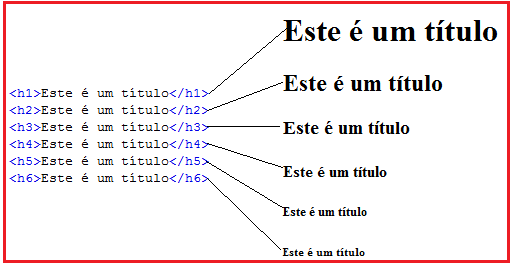
Titulo

Atributos
Os tamanhos dos títulos são definidos atrás da tag <h> juntamente com o numero que vai de 1 a 6 no qual faz referencia ao tamanho. Quando menor o numero maior o tamanho da fonte.

Atributos
align - Alinhamento do parágrafo: left, right, center e justify (serve para varias tags)
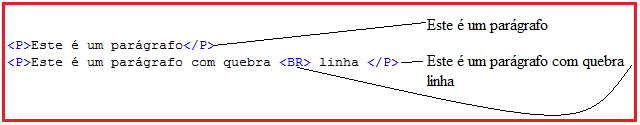
Parágrafo e Quebra Linha
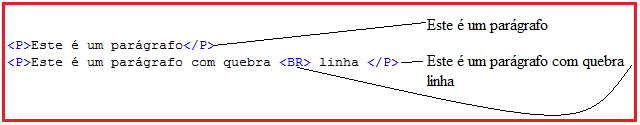
Os parágrafos são definidos com a tag <p>. A tag <br> é usada quando você quer terminar uma linha, mas não quer começar um novo parágrafo.

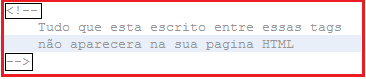
Comentários
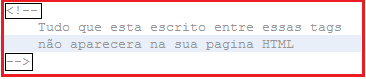
A tag de comentário é usada para se comentar algo em um código html.

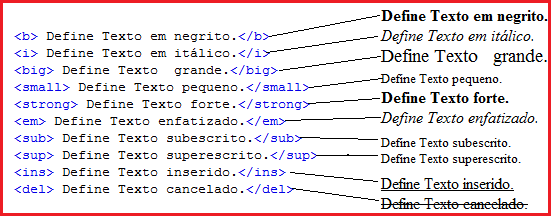
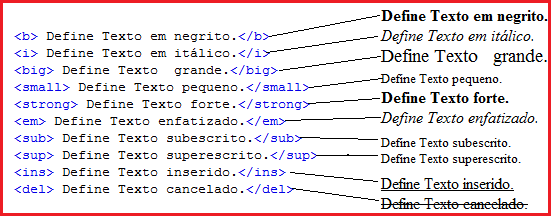
Tags de formatação de texto
Utilizadas para formatação do texto:

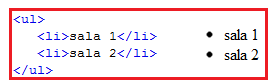
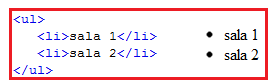
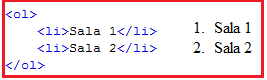
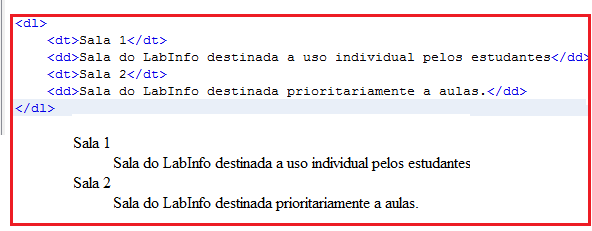
Listas





Para a inserção de imagens, supondo que as imagens estejam numa pasta chamada "imagens" utiliza-se a tag <img src="imagens/logo.png" />



Fonte:
Fonte01
Fonte02
Fonte03
Fonte04
Parágrafo e Quebra Linha
Os parágrafos são definidos com a tag <p>. A tag <br> é usada quando você quer terminar uma linha, mas não quer começar um novo parágrafo.

Comentários
A tag de comentário é usada para se comentar algo em um código html.

Tags de formatação de texto
Utilizadas para formatação do texto:

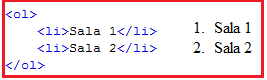
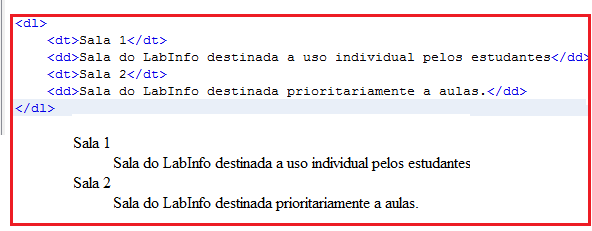
Listas
- Listas não ordenadas: com vários itens marcados todos com o mesmo símbolo.

- Lista ordenadas: Contêm vários itens numerados.

- Listas de definições: é constituida por uma série de itens mas por termos acompanhados das descrições de seus significados.

LINKS
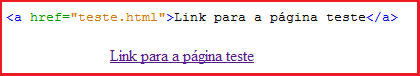
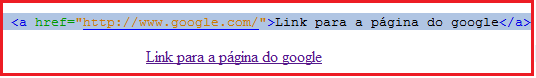
Para construir um link você usa a tag <a href="pagina.html">Nome do link</a>. O elemento a refere-se a "anchor" - ancora e o href abreviação "hypertext reference" - referência a hypertexto - e especifica o destino do link - que normalmente é um endereço na Internet ou um arquivo.
Para construir um link você usa a tag <a href="pagina.html">Nome do link</a>. O elemento a refere-se a "anchor" - ancora e o href abreviação "hypertext reference" - referência a hypertexto - e especifica o destino do link - que normalmente é um endereço na Internet ou um arquivo.
- Para criar um link para uma página externa

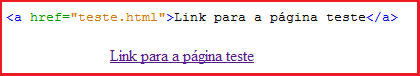
- Os links entre as próprias página precisão apenas do diretório em que se encontram nome da pagina e extensão. No primeiro exemplo a pagina esta na mesma pasta.

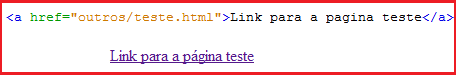
- Arquivo esta na pasta outros.

- Se o arquivo tivesse numa pasta de nível acima basta coloca "../" antes do nome da pasta para voltar uma pasta.
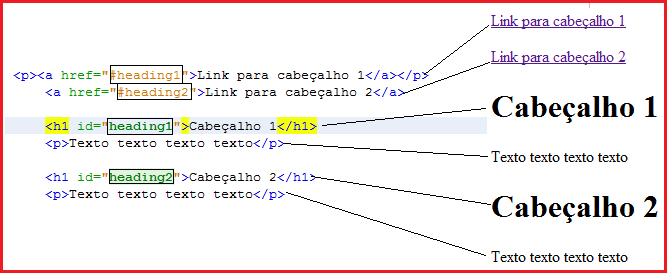
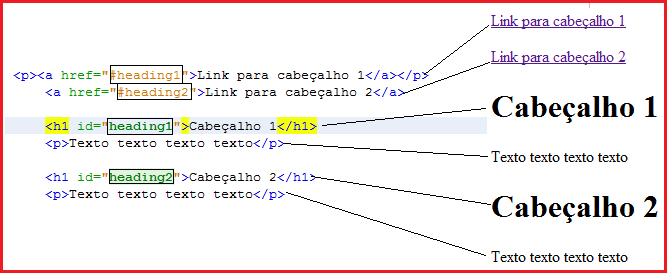
- Os links internos, dentro da própria página, usa-se o atributo id para marcar o elemento que é destino do link.

IMAGENS
- Imagen como link

Atributos:
- usemap - Um mapa de imagens do lado cliente
- src - O URL da imagem
- alt - Uma string de texto que será exibida em navegadores que não possam suportar imagens
- align - Determina o alinhamento de uma determinada imagem: top, middle, bottom, left e right
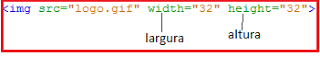
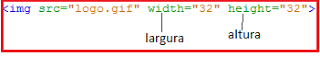
- height - É a altura sugerida em pixels
- width - É a extensão sugerida em pixels
- vspace - O espaço entre a imagem e o texto acima e abaixo dela
- hspace - O espaço entre a imagem e o texto à esquerda e à direita dela
- border - Largura da borda
Exemplo:
Para redimensionar a imagen basta especificar a altura e largura:

Titulos nos links e imagens
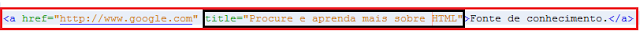
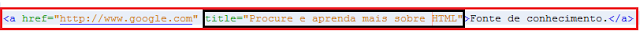
Tanto para os títulos quanto para as imagens basta adicionar a tag titulo title="titulo":
Fonte:
Fonte01
Fonte02
Fonte03
Fonte04
loading...
- Html + Css: Conceitos Básicos - Parte 3
Dando seguimento ao post anterior(Detalhes), neste estarei finalizando o assunto CSS básico. Class e IdÉ extremamente importante e fundamental saber sobre como usar class e Id para estilizar elementos. No CSS, um seletor de class é um nome...
- Html + Css: Conceitos Básicos - Parte 2
Dando seguimento ao post anterior (Detalhes) neste post irei apresentar algumas propriedades básicas muito utilizadas na formatação de documentos. Todas as propriedades da CSS inicialmente são especificadas e depois atribuídas no documento. Alguem:...
- Html : Tags Básicas - Parte 02
Dando seguimento ao post anterior(Detalhes) nesse post estarei apresentando a segunda parte de tags básicas para a construção de uma pagina Web simples. TabelasTabelas são um recurso bastante usado para se organizar visualmente, de...
- Html + Css: Conceitos Básicos
Como você já sabe, o HTML lhe oferece uma maneira de descrever a estrutura do conteúdo em seus arquivos. Quando o broswer exibe seu HTML, ele utiliza seu próprio estilo padrão para apresentar essa estrutura. Entretanto, confiar o estilo ao browser...
- Iniciando Com Php
PHP Seu acrônimo é Hypertext Preprocessor, ou seja, linguagem de script open source de uso geral. Sua maior utilização esta associado ao desenvolvimento Web, dentro de sua pagina html, você embutira o código php que será executado...
